5. 有函數就有互動程式結果:https://openprocessing.org/sketch/1259897
function 函數 - 為什麼要用函數:函數可以把需要重複執行的行為打包,在需要使用的時候直接使用函數就不需要再一次一步一步的執行每個步驟了。像是大家熟悉的
setup() 與 draw() 都是函數喔!其他函數的優點: - 函數的結構
function nameOfFunction(param1, param2 ...){ ... ... return dataToReturn }
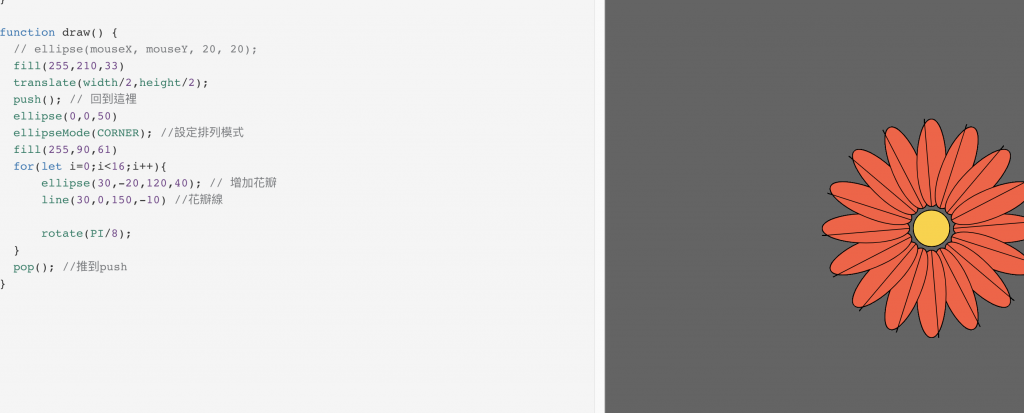
假設我們要做一朵花 function draw() { fill(255,210,33) translate(width/2,height/2); push(); ellipse(0,0,50) ellipseMode(CORNER); fill(255,90,61) for(let i=0;i<16;i++){ ellipse(30,-20,120,40); line(30,0,150,-10) rotate(PI/8); } pop(); }

接下來push 跟 pop要重複出來 但我們也可以把flower就是拉出來使用 function drawFlower(){ push(); fill(255,210,33) ellipse(0,0,50) ellipseMode(CORNER); fill(255,90,61) for(let i=0;i<16;i++){ ellipse(30,-20,120,40); line(30,0,150,-10) rotate(PI/8); } pop(); } function draw() { push() translate(width/2,height/2); drawFlower(); pop(); push(); translate(mouseX,mouseY); drawFlower(); pop(); }
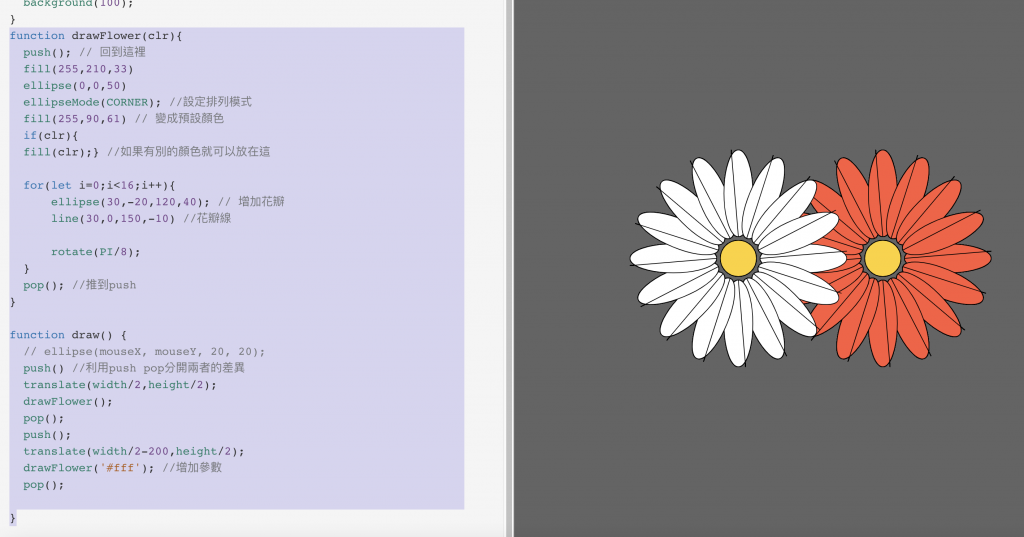
參數藉由參數的設定,可以調整一下花瓣的顏色效果 function drawFlower(clr){ push(); fill(255,210,33) ellipse(0,0,50) ellipseMode(CORNER); fill(255,90,61) if(clr){ fill(clr);} for(let i=0;i<16;i++){ ellipse(30,-20,120,40); line(30,0,150,-10) rotate(PI/8); } pop(); } function draw() { push() translate(width/2,height/2); drawFlower(); pop(); push(); translate(width/2-200,height/2); drawFlower('#fff'); pop(); }

接下來我們要控制他的花瓣大小 function drawFlower(clr,size=1){ push(); fill(255,210,33) ellipse(0,0,50) ellipseMode(CORNER); fill(255,90,61) if(clr){ fill(clr);} for(let i=0;i<16;i++){ ellipse(30,-20,120*size,40); line(30,0,150*size,-10) rotate(PI/8); } pop(); } function draw() { background(0) push() translate(width/2,height/2); drawFlower(); pop(); push(); translate(width/2-200,height/2); drawFlower('#fff',map(mouseX,0,width,0,1)); pop(); }
|
|

