網頁內容編輯器 (FCK Editor)介紹
在ePortfolio系統的管理端,許多地方都會提供網頁內容編輯器 (FCK
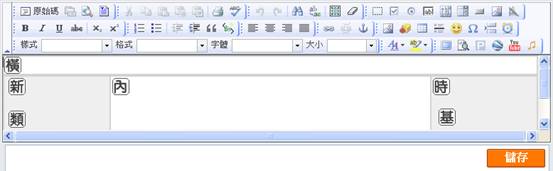
Editor),用來管理個人的學習歷程紀錄與網站內容。各個地方的FCK Editor功能未必完全相同,但卻大同小異,其長相如圖11所示,上半部工具列中有不同的工具按鈕,下半部則是編輯區,所編輯的內容會以網頁語言HTML的格式儲存。由於此編輯器和WORD極為相似,因此不一一介紹各個工具的使用方法,您只要將滑鼠移到按鈕旁邊,就可以顯示該工具的作用,此處僅將比較特別的重要工具作簡要說明。
![]()

圖11 網頁內容編輯器 (FCK
Editor)
1.
工具列縮放:如果您不想使用FCK編輯器,可以按圖11的紅色框框內的往上箭頭,工具列就會隱藏起來,要恢復使用只要按往下箭頭就可以了。
2.
![]() :由於FCK 編輯器是一種視覺化的HTML編輯器,所編輯的內容是以HTML格式儲存,例如在編輯區打一段文字,再按此按鈕後就可以看到HTML的原始碼。
:由於FCK 編輯器是一種視覺化的HTML編輯器,所編輯的內容是以HTML格式儲存,例如在編輯區打一段文字,再按此按鈕後就可以看到HTML的原始碼。
3.
![]() (預覽):在編輯區輸入物件之後按預覽,會另開視窗顯示所編輯的內容,這也就是在網頁端所看到的內容。
(預覽):在編輯區輸入物件之後按預覽,會另開視窗顯示所編輯的內容,這也就是在網頁端所看到的內容。
4. ![]() (自Word貼上):將Word的文件加以複製之後貼上編輯區。
(自Word貼上):將Word的文件加以複製之後貼上編輯區。
5.
![]() (插入/編輯超連結):插入/編輯超連結的方式有兩種,一種是顯性連結,也就是直接在編輯區中輸入要連結的網址,例如:
(插入/編輯超連結):插入/編輯超連結的方式有兩種,一種是顯性連結,也就是直接在編輯區中輸入要連結的網址,例如:
連結到中華技術學院首頁 http://www.cust.edu.tw
另一種方式為隱性連結,就是利用此功能來建立連結。當按下此按鈕後的畫面如圖12所示,預設的超連結類型是網頁,只要輸入正確的URL就會建立超連結。例如以滑鼠選取下列句子「連結到中華技術學院首頁」,然後按此按鈕,在URL欄內輸入www.cust.eddu.tw,就可以建立連結。

圖12 建立超連結的畫面
6.
![]() (插入/編輯影像):按下此按鈕後的畫面如圖13所示,如果影像檔已經上傳至伺服器,其預設的位置是http://ccs.cust.edu.tw/~CIS/s學號/檔名,例如http://ccs.cust.edu.tw/~CIS/s91AD013/cust.gif,您可以在「影像資訊」輸入框中輸入影像檔案名稱,就可以看到該影像。您也可以輸入影像的相關資訊,例如寬度、高度、邊框、水平距離、垂直距離、與對齊等,來調整影像的顯示。最後按確定,就可以將影像插入編輯位置。
(插入/編輯影像):按下此按鈕後的畫面如圖13所示,如果影像檔已經上傳至伺服器,其預設的位置是http://ccs.cust.edu.tw/~CIS/s學號/檔名,例如http://ccs.cust.edu.tw/~CIS/s91AD013/cust.gif,您可以在「影像資訊」輸入框中輸入影像檔案名稱,就可以看到該影像。您也可以輸入影像的相關資訊,例如寬度、高度、邊框、水平距離、垂直距離、與對齊等,來調整影像的顯示。最後按確定,就可以將影像插入編輯位置。

圖13 直接輸入伺服器的影像檔名稱來插入影像
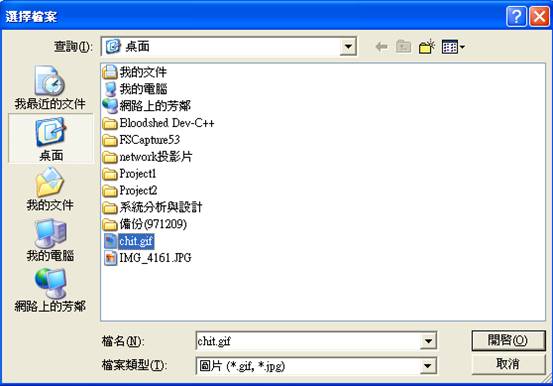
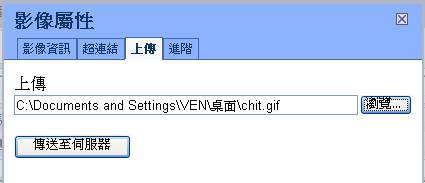
如果影像檔尚未上傳,則選擇「上傳」再按「瀏覽」選擇本機電腦的影像檔,如圖14所示,或直接在圖15的框框中輸入本機的影像檔名稱,再按「傳送至伺服器」後,影像就會被顯示出來。最後按確定,就可以將影像插入編輯位置。

圖14 選擇本機的影像檔來上傳

圖15 直接輸入本機的影像檔名稱來上傳
由於影像檔可能無法正確的在顯示區中顯示,所以必須加以調整,調整的方式有兩種,一是在影像屬性的畫面輸入「高度」、「寬度」、「水平距離」、「垂直距離」、與「對齊」等資料,或是直接以滑鼠點選影像再以縮放與移動等方式調整影像的大小與位置。
7. ![]() (插入/編輯Flash):按下此按鈕後的畫面如圖16所示,如果Flash檔已經上傳至伺服器,預設的位置是http://ccs.cust.edu.tw/~CIS/s學號/檔名,例如http://ccs.cust.edu.tw/~CIS/s91AD013/clock1.swf,您可以在「資訊」輸入框中輸入Flash檔案名稱,就可以看到該Flash,如圖16所示。
(插入/編輯Flash):按下此按鈕後的畫面如圖16所示,如果Flash檔已經上傳至伺服器,預設的位置是http://ccs.cust.edu.tw/~CIS/s學號/檔名,例如http://ccs.cust.edu.tw/~CIS/s91AD013/clock1.swf,您可以在「資訊」輸入框中輸入Flash檔案名稱,就可以看到該Flash,如圖16所示。

圖16 直接輸入Flash檔名稱來插入Flash
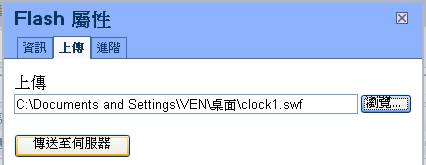
如果Flash檔尚未上傳,則選擇「上傳」再按「瀏覽」選擇本機電腦的Flash檔,如圖17所示,或直接在圖17的框框中輸入本機的Flash檔名稱,再按「傳送至伺服器」後,Flash就會被顯示出來。

圖17 直接輸入本機的Flash檔或按瀏覽來選擇檔案上傳
8、![]() (編輯器最大化):按此按鈕一次可以讓編輯區變大,再按一次會縮小編輯區。
(編輯器最大化):按此按鈕一次可以讓編輯區變大,再按一次會縮小編輯區。
9、![]() (建立Google地圖):圖18是按此按鈕所顯示的Google地圖預設資料,您可以利用圖18的「搜尋」功能來找尋某個特定的位置,例如圖19所示,您也可以按「線標」來標註地圖上的路徑。
(建立Google地圖):圖18是按此按鈕所顯示的Google地圖預設資料,您可以利用圖18的「搜尋」功能來找尋某個特定的位置,例如圖19所示,您也可以按「線標」來標註地圖上的路徑。

圖18 預設的Google地圖資料

圖19 搜尋某個特定地點的Google地圖
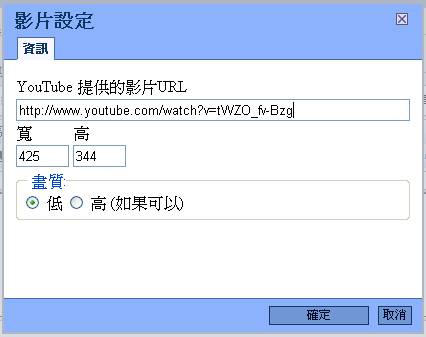
![]() (建立You Tube)影片:按此按鈕可以引用You Tube所提供的影片,您可以先到You Tube網站找到中意的影片,並將其網址複製到圖20中URL的框框中,
(建立You Tube)影片:按此按鈕可以引用You Tube所提供的影片,您可以先到You Tube網站找到中意的影片,並將其網址複製到圖20中URL的框框中,

圖20 嵌入YouTube的影片
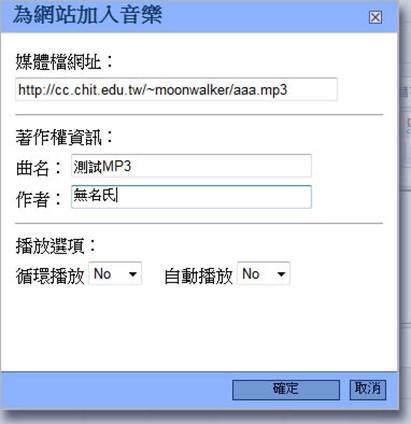
![]() (為網站加入音樂):按此按鈕可以加入音樂
(為網站加入音樂):按此按鈕可以加入音樂

圖21為網站加入音樂
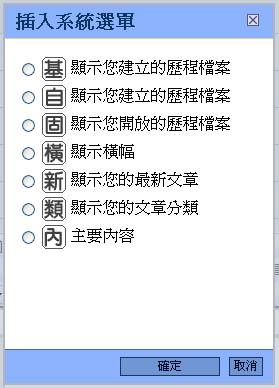
![]() (插入系統選單):圖4所示是預設的網頁版面,係由「橫」、「基」、「自」、「固」、「內」、「時」、「類」、「新」等八個圖形字元所組成,假如某些圖形字元被刪除之後,所對應的內容就無法在網頁上顯示出來,要恢復某個圖形字元,就可以利用插入系統選單來插入某個圖形字元,如圖22所示。
(插入系統選單):圖4所示是預設的網頁版面,係由「橫」、「基」、「自」、「固」、「內」、「時」、「類」、「新」等八個圖形字元所組成,假如某些圖形字元被刪除之後,所對應的內容就無法在網頁上顯示出來,要恢復某個圖形字元,就可以利用插入系統選單來插入某個圖形字元,如圖22所示。

圖22 插入系統選單